前言
这几天简直火爆了所有的社区的微信小程序,现在有时间可以试一试了。
下载
微信小程序目前正处于内测阶段,所以我这个算是尝鲜,用的破解版。
Mac版下载地址:
http://source.lattecake.com/files/2016/09/wechat_web_devtools_0.9.092100.dmg
windows下载地址:
http://source.lattecake.com/files/2016/09/wechat_web_devtools_0.9.092100_x64.exe
破解
如果你不是内测用户,你需要破解,先下载以下文件。
文件1:
http://source.lattecake.com/files/2016/09/createstep.js
文件2:
http://source.lattecake.com/files/2016/09/projectStores.js
替换路径:
createstep.js -> /Applications/wechatwebdevtools.app/Contents/Resources/app.nw/app/dist/components/create/createstep.js
projectStores.js -> /Applications/wechatwebdevtools.app/Contents/Resources/app.nw/app/dist/stroes/projectStores.js
尝鲜


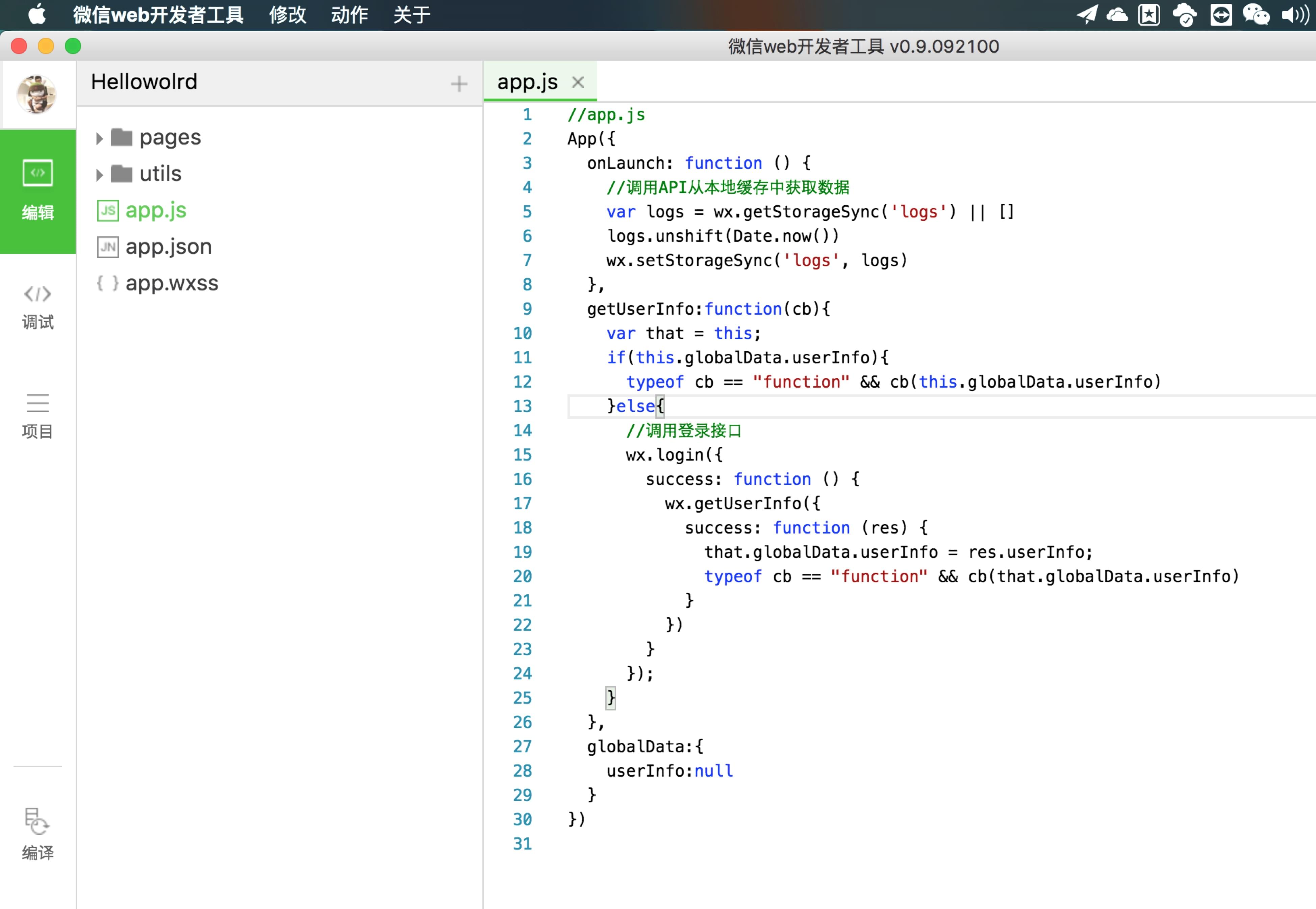
做了一次简单的尝鲜,写了一个hellowolrd,微信小程序是由几个最基础的文件构成的:
- app.js
- app.wxss
- app.json
- app.wxml
其中wxss文件类似于css,所有css语法均支持
js是APP()
json文件是层级设置,页面的形态
wxml文件更像是xml和html的混合版

IDE并不强大,但是是用HTML写的,有点类似于VS CODE。
优点
- HTML5是未来,腾讯帮助整个生态系统往前走了一大步。
- 腾讯有巨大用户群的优势,使得部分程序,尤其是企业程序的开发成本大幅度降低,跨平台变得更加简单通用。
- 有统一开发的IDE,包括IDE也是一个HTML5程序,这就是未来。
- 开发简单,入门门槛低。
缺点
- 不支持引用js,比如jquery等众多优秀的js插件。
- 可移植性差,如果以后还有XX app想做个小程序功能,你需要跳出这个体系,重新做,这是巨大的成本。我想这也就是腾讯想把你牢牢地拴在他所创建的体系下的方式。
- 随时有被App Store封掉的风险,苹果不允许程序里嵌套程序,我觉得小程序做不长久,可以参考当年下架Adode的flash文件直接转换的ipa文件事件。
- 没有react native好,这是两个完全不同的概念,腾讯创建出的小程序似乎更像是js+html+css,react才是未来。
总结
我想用一句名言总结一下前端趋势及未来App趋势:
Any application that can be written in JavaScript, will eventually be written in JavaScript.
腾讯的想法是非常好的,让JavaScript去干一切事情,这就是未来。Java喊了好几年了一次编译到处运行,全世界没有程序员不知道,但实际呢?JavaScript似乎是真正把这件事情做成了,JavaScript作为网站的前端默默地发展了几十年,现在趋势越来越明显,随着浏览器内核的运行效率的大幅度提升,这些看似不不现实的趋势越来越明显,那就是网页程序。
不过受限于App store不知道能否有较大的发展,开发者看似十分火爆的东西,真正在用户层次上能否一样的火爆,不得人知,让时间去检验一切吧。